Published on March 22nd, 2022 by Rahul Kumar Singh
Are you looking for the best online HTML editor? If yes then this article is especially for you because in this article I will show you the 6 Best Online HTML Editor.
You don’t need to try all HTML editors, you just need to figure out which tool is best for you.
Contents
Why use an online html editor?
Online HTML editor best for instant HTML code preview without opening any code editor applications. The best online html editor tool provides live code preview, code autocomplete and code sharing features.
Best Online HTML Editor
- HTML Viewer
- Realtime HTML Editor
- Codepen
- Tryit Editor
- Liveweave
- HTML Editor
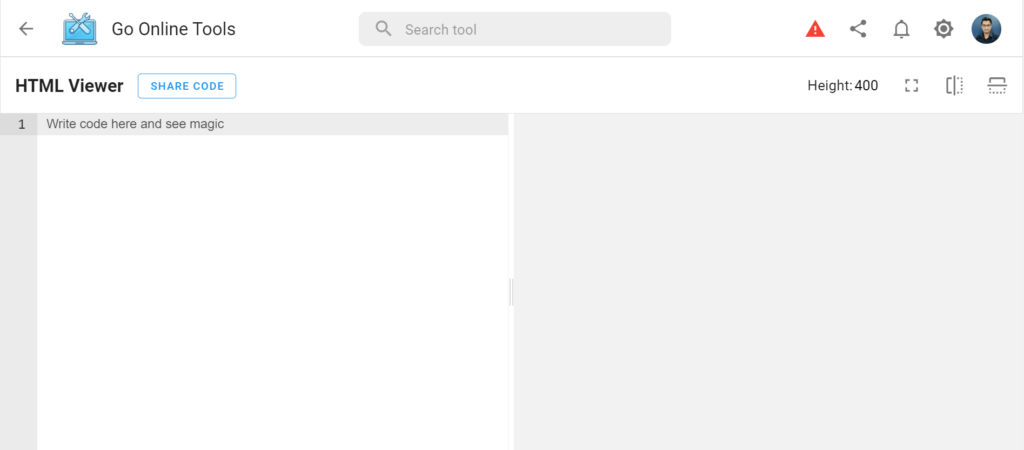
1. HTML Viewer

HTML Viewer is an online HTML tool to preview and edit live html code in the browser. You can easily switch between verticle and horizontal code editors. This tool works on the client-side. So your code is safe and secure.
Top features of HTML Viewer:
- Live HTML Preview
- Edit code in fullscreen
- Verticle/Horizontal editor
- Share code in one click
- Support code highlighting
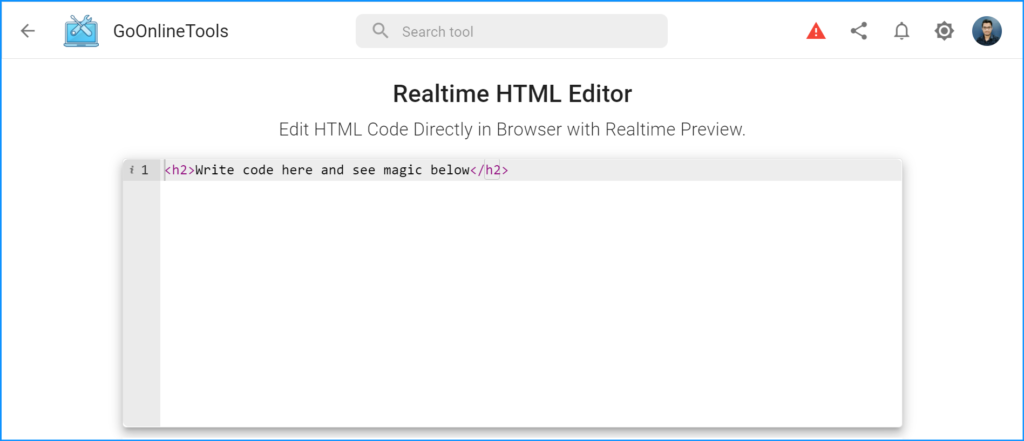
2. Realtime HTML Editor

Realtime HTML Editor is online HTML editor powered by GoOnlineTools. This tool comes with many features but the best feature of this tool is a real-time preview.
Top features of Realtime HTML Editor:
- Realtime preview
- Client-side execution
- Login to remove advertisements
- Works with or without internet
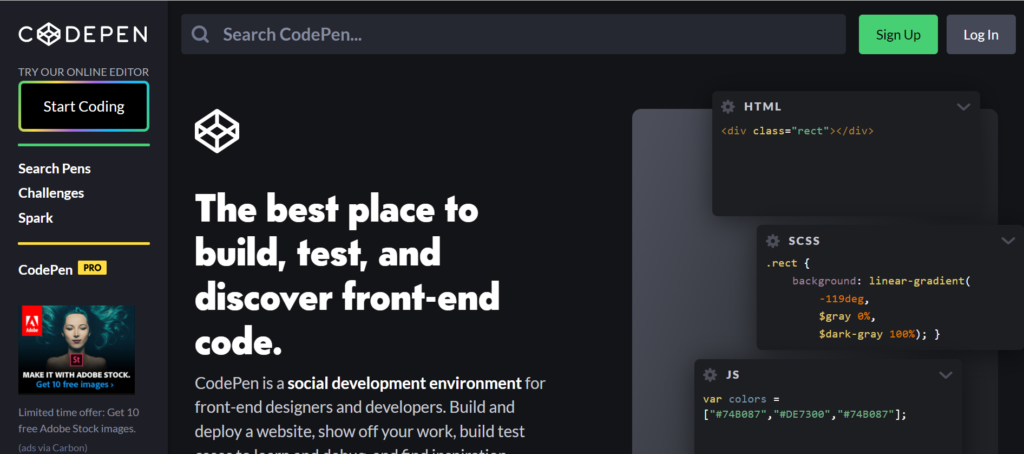
3. Codepan

CodePen is an online community for testing and showcasing user-created HTML, CSS, and JavaScript code snippets. It functions as an online code editor and open-source learning environment, where developers can create code snippets, called “pens,” and test them
Top features of Codepan:
- Live preview
- Share code easily
- High performance IDE
Also, read – 4 Golden Rules Of User Interface Design
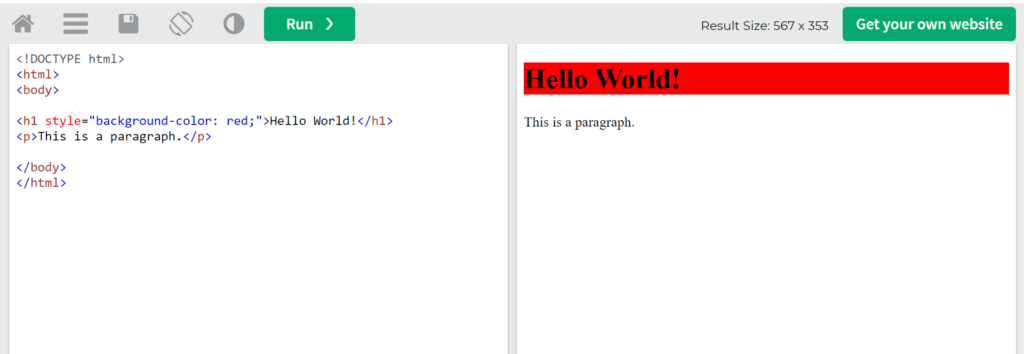
4. Tryit Editor

With W3Schools Tryit editor, you can edit HTML, CSS, and JavaScript code, and view the result in your browser. The window to the left is editable – edit the code and click on the “Run” button to view the result in the right window.
Top features of Tryit Editor:
- Edit HTML, CSS and Javascript.
- Run code instantly.
- Used for code testing purpose.
Also, read – 8 Best Practices For Successful Software Testing
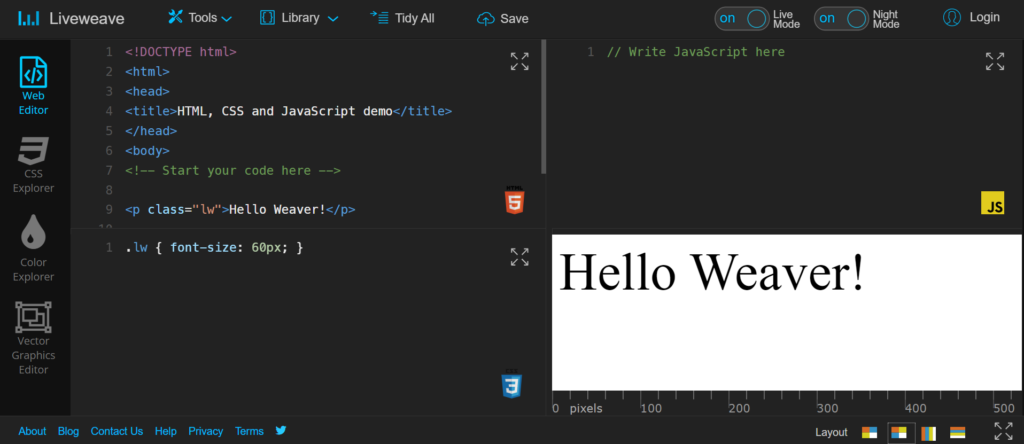
5. Liveweave

Liveweave is a HTML, CSS & JavaScript editor with real-time (live) preview. It is the ultimate playground for web designers and developers, and a great tool to test, practice, and share your creations!
Top features of Liveweave:
- Live preview
- Share code using Liveweave
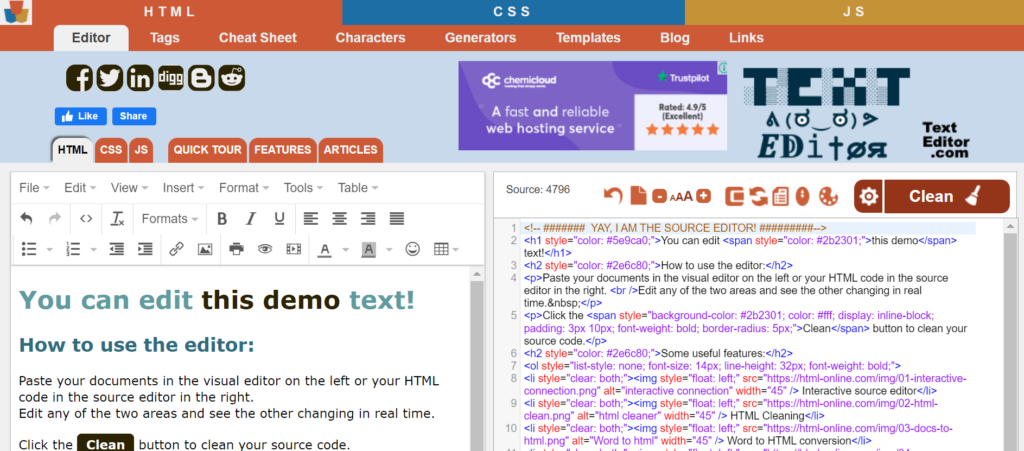
6. HTML Editor

This HTML editor comes with a software kit with dynamic instant live visual preview and inline WYSIWYG editor and markup clean-up feature. Includes an HTML viewer, editor, compressor, beautifier, and easy formatter. It’s impossible to create invalid code with this tool.
Top features of HTML editor:
- Quick refresh
- Undo redo code
- Adjust font size
- Clean code in single click
I mentioned almost all HTML editors and I hope you find the best tool for online editing ?
If you are looking for an easy-to-use and simple tool then I recommend a Real-time HTML editor and if you want an advanced tool then I recommend HTML Viewer by Go Online Tools.








A fantastic compilation of the top online HTML editors and viewers, making web development more efficient and accessible.
It’s interesting that html editors still exist, Id think that by 2022 there will be better solutions
Goodness. I didn’t realize that there is one more HTML Editor for Web Development separated from HTML Editor. Try not to mind me, am new to coding. You can call me Novice.
Great source. I used to next time
Hi Rahul,
It was a great share! I have been trying to learn web development from a friend, and I think these tools will help me a lot. Since I am very new to the market, I have been trying to learn the basics from a friend, so I can do some stuff. I would love to try out the 6 tools you shared in this article. I am sure I will find a great one from this list that I will use for a long time.
Wow. I didn’t know that there is another HTML Editor for Web Development apart from HTML Editor. Don’t mind me, am new to coding. You can call me Novice.
But thanks for sharing this. It makes me think outside of HTML Editor.
This article is pretty much helpful to me.
Wow!
Nice article sir, I will implement this strategy in my profile as well.